<br/><br/><b:if cond='data:blog.pageType == "item"'>
<div id="related-posts">
<font face='Arial' size='3'><b>Related Posts : </b></font><font color='#FFFFFF'><b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </font>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels();
</script>
</div></b:if>
Kekurangan cara di atas adalah kalau salah copy paste template pada saat edit HTML itu, yang ada template blog kalian akan hilang begitu saja. Sayang kan kalau demikian. Blog yang kita buat, apapun tujuan membuat blog itu, jadi rusak. Jadi sangat tidak dianjurkan kalau tidak paham cara edit HTML ataupun takut mengedit.
Eh tapi jangan sedih, TBI menemukan cara mudah menampilkan related post di blogspot lainnya nih. Caranya hampir mirip dengan menggunakan plugin di wordpressorg. Namanya adalah Linkwithin.
Cara membuat related post dengan linkwithin ini bisa dilakukan dengan beberapa langkah mudah saja:
1. Buka website linkwithin
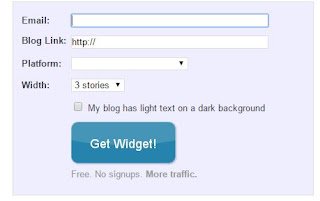
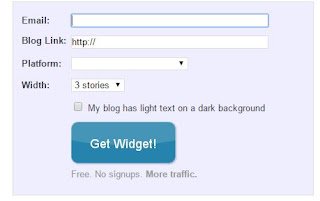
2. Isi data yang diminta seperti email, blog link, platform blog dan berapa jumlah related post yang ingin ditampilkan.
 |
| Isi data aja... |
3. Get Widget.
4. Install widget
5. Pilih blog yang ingin dipasangkan widget
 |
| Pilih Blog yang diinginkan |
6. Atur lokasi widget
Pada saat kita klik get widget, sebenarnya akan muncul halaman petunjuk yang lengkap dan mudah diikuti. Setelah install widget dan mengatur penempatannya, related post akan segera muncul deh.
Kesimpulan Membuat Related Post Di Blogspot
Blogspot memang terkenal dengan kemudahan kustom blog dengan keinginan kita sendiri. Jika kamu termasuk yang mau belajar edit HTML - walau hanya sedikit, cara menampilkan related post di bawah postingan di blogspot yang pertama, cocok untuk kamu.
Kekurangan cara pertama itu adalah kalau salah edit, bisa mengakibatkan tampilan blog kita berantakan. Dan biasanya blogger yang mengalami ini bisa jadi panik.
Cara mudah menampilkan related post di blogspot dengan Linkwithin itu jauh lebih mudah untuk diterapkan. Apalagi jika kamu takut edit html. Tapi ada kekurangannya juga, yaitu tidak bisa menampilkan lebih dari 5 related post. Sedangkan dengan script, kekuasaan di tangan kita.
Kalau kalian, termasuk yang mana? Menampilkan related post di bawah postingan di blogspot kalian dengan cara pertama atau cara kedua?