Sudah? Masih belum? Ah, ya sudah, nanti aja, baca ini dulu ya. Setelah berhasil mendaftarkan blog di Alexa.com dan juga melakukan claim site di sana, satu yang sering dilakukan oleh blogger adalah ingin menampilkan Alexa Rank mereka di blog. Nah ini cara memasang widget Alexa di blog wordpress (baik self-hosted blog ataupun yang free-hosted blog). Untuk yang pengguna blogspot bisa ke tips blogging dari Mbak Anisa nih.
Cara memasang widget Alexa di blog wordpress itu gampang kok, tinggal ikuti 3 langkah berikut ya.
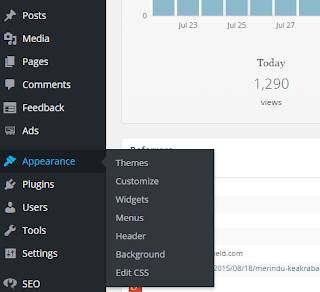
1. Masuk dalam wp-admin blog - pilih Appearance - Widget
2. Cari Widget Text dan kemudian klik Add
Setelah muncul layar widget, coba scroll dan cari widget Text. Klik Add dan jangan lupa tentukan letak widget Alexa Rank ingin diletakkan di blog posisinya.
3. Copy dan paste link berikut di widget text itu.
Kalau sudah add widget, copy script widget alexa berikut dan paste di widget tersebut:
<a href="http://www.alexa.com/siteinfo/febriyanlukito.com"><script type="text/javascript" src="http://xslt.alexa.com/site_stats/js/s/a?url=febriyanlukito.com"></script></a>Save dan tampilan blog harusnya sudah terupdate seperti ini:
Ada script lainnya juga dari alexa.com, yaitu tampilan ke samping. Tinggal copy saja script yang ini dan paste di widget text
<a href="http://www.alexa.com/siteinfo/http://febriyanlukito.com/"><script src="http://xslt.alexa.com/site_stats/js/s/c?url=http://febriyanlukito.com/" type="text/javascript"></script></a>Selesai? Jangan lupa save dan tampilannya akan seperti ini:
NB: url febriyanlukito.com yang ditulis miring dan warna merah diganti dengan url blog kalian ya.
Selesai deh. 3 langkah mudah membuat widget alexa di blog wordpress, gampang kan?
Sumber artikel: